
New Mini-Site Templates To Improve Your Online Image, Gain More Trust And Rake In More Sales…
Iszuddin Ismail has been designing since he got involved with Internet marketing, starting with his own websites. His early projects includes the DIYMiniSite.com and OptinDesign.com.
DIYMiniSite.com to date has gained over 14,000 members.
OptinDesign.com, which offeres a new breed of squeeze page templates and optin box designs are used by many all over the world including well-known online marketers like Lynn Terry (ClickNewz.com) and Paul Cooley (PaulCooleyMarketing.com).
Today, Iszuddin is offering a brand new look for those who are selling using mini-sites. And this new look has the potential to gain better response and increase sales.

I am not much of a copywriter. I am designer and a programmer. So here’s what this page is all about…
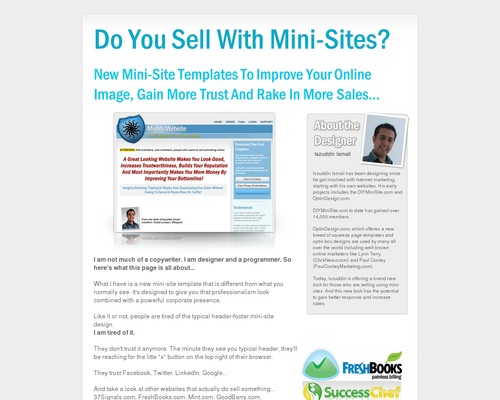
What I have is a new mini-site template that is different from what you normally see. It’s designed to give you that professionalism look combined with a powerful corporate presence.
Like it or not, people are tired of the typical header-footer mini-site design.
I am tired of it.
 They don’t trust it anymore. The minute they see you typical header, they’ll be reaching for the litte “x” button on the top right of their browser.
They don’t trust it anymore. The minute they see you typical header, they’ll be reaching for the litte “x” button on the top right of their browser.
They trust Facebook, Twitter, LinkedIn, Google…
And take a look at other websites that actually do sell something… 37Signals.com, FreshBooks.com, Mint.com, GoodBarry.com, BlinkWeb.com…
Even huge online marketing gurus are changing the way they sell products online. Just take a look at Affilorama.com, ShoeMoney.com, SuccessChef.com, StomperNet.com…
Is your mini-site anything like theirs?
That’s why I created the Mighty Minisite template…
To give you that “dependable” look and gain the trust of your website visitors immediately.
And you know that people only buy from websites they trust.
What if you use Mighty Minisite Template instead?

The most reason why I createad Mighty Minisite template is to take your online branding to the next level.
But because this is also a template product, Mighty Minisite template was coded to be easy to use, with SEO friendliness and clean code.
A major part of it is done by applying easy to use and modify CSS formating.
With sleak CSS coding, some of the biggest benefits that you get is a light-weight website
because you no longer need to use HTML codes like





 Two Different Layouts Styles – With or Without Sidebar
Two Different Layouts Styles – With or Without Sidebar Comes In Two Different Colors – Blue and Red
Comes In Two Different Colors – Blue and Red Easy Styling with CSS
Easy Styling with CSS Transform a normal, boring list to a beautiful list with graphical bullets
Transform a normal, boring list to a beautiful list with graphical bullets Transform a normal, boring blockquote to a beautiful box with background graphic.
Transform a normal, boring blockquote to a beautiful box with background graphic. Transform a normal content into a strong Johnson box. Just apply class=”module” to the
Transform a normal content into a strong Johnson box. Just apply class=”module” to the  Customizable – Edit Header and Use Your Own Background
Customizable – Edit Header and Use Your Own Background
 This is the most powerful aspect of Mighty Minisite. While others just provide you with a mini-site template, I want you to have a system that will make you life easier.
This is the most powerful aspect of Mighty Minisite. While others just provide you with a mini-site template, I want you to have a system that will make you life easier.





Leave a Reply